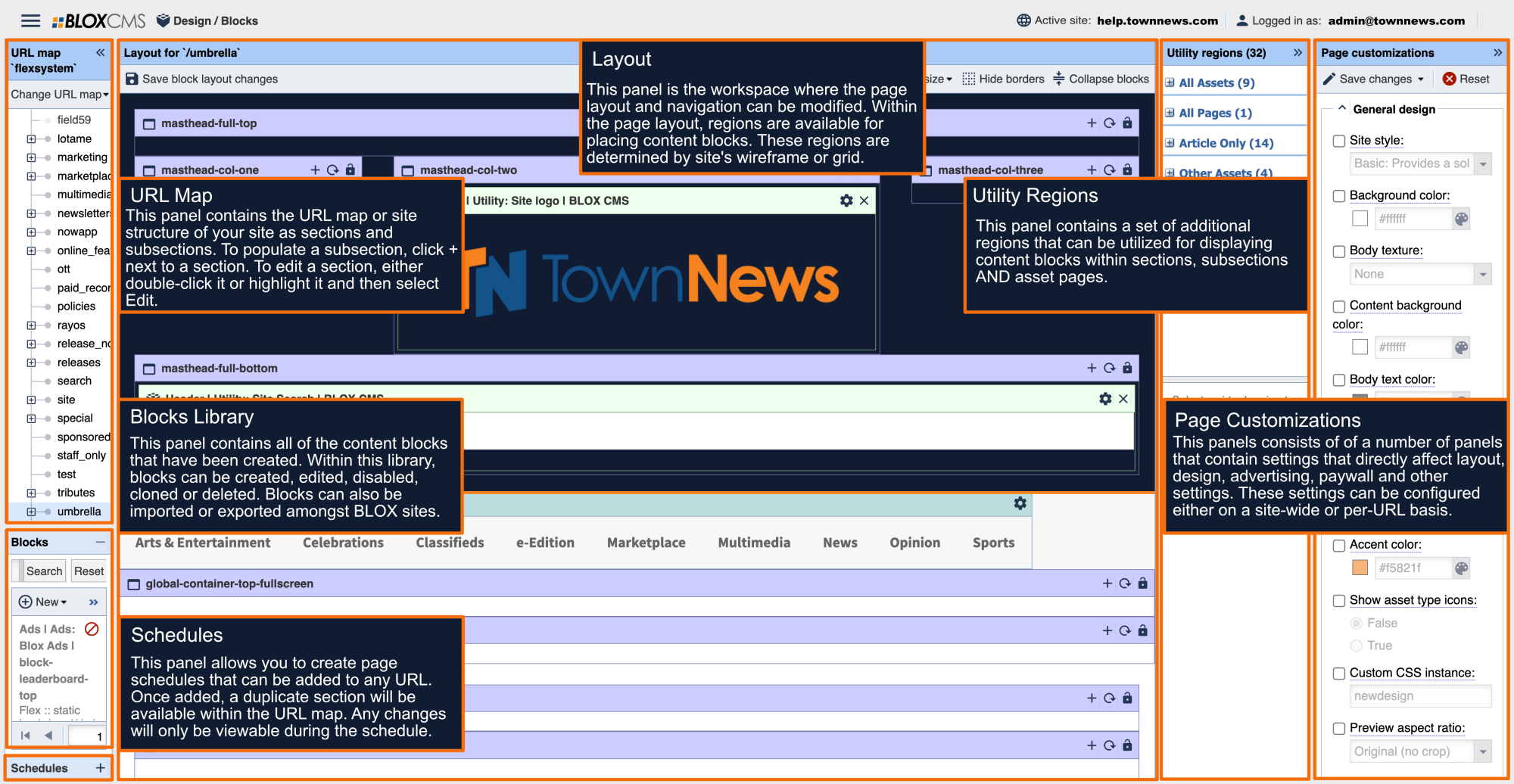
All BLOX sites are built using block templates that have been developed by the TownNews template team. During the onboarding process with TownNews, BLOX sites are designed and built using these templates. These blocks, and any future blocks, are located within the Blocks Library, located just to the left of the main Layout panel.
Navigating the Blocks Library
Within the Blocks Library, the search field can be used to locate blocks within the library. Search criteria includes: partial name, keyword or block template
Blocks can be created, edited, disabled or deleted using the options within the top toolbar. These options are also available (including the option to Clone a block) by right-clicking a block or selection of blocks.
The paging tools within the bottom toolbar allow paging through the library. Export/Import options allow blocks to be shared between sites using BLOX CMS.
How do I find which blocks have been placed on my site?
If you need to determine which blocks are actively placed on your site, you can complete a query within the Blocks Library using the following search string:
placed:yes: This string will filter blocks that are actively placed on at least one site page.
placed:no: This string will filter blocks that haven't been placed on your site and aren't currently being used.
How do I determine which section(s) a block has been placed on?
To see which section(s) a block is currently active within the page layout, hover over the world icon displayed within the right side of the block.
This icon will be displayed only for blocks currently active within the page layout.
How to create a content block
Within the Blocks Library, select +New and then Content block. This will populate the Create a new block window.
Within the "Choose a block type" menu on the left, select the source application that the block should pull assets from. A block can only pull assets from one application. The Static (no assets) option should be used for creating blocks that won't be pulling in assets from the CMS, such as ad or promotional blocks.
Within the "Choose a block template" menu on the right, use the slider to browse through the available templates within the library. Each template includes a detailed description, along with a thumbnail representation of what the block could look like. Make a selection and then choose Continue to build the new block.
When a new block has been created, it will automatically pull in assets native to the application chosen for the block type. The block will feature a number of default Query and Sorting rules.
Customizations listed within the Appearance and Link tabs are also set to the default settings.
Within the Configuration tab, the block will automatically be named, but this can be modified to taste prior to saving the block.
To save the block, select the Save Changes option at the bottom of the block. Once saved, it will be available within the Blocks Library where it can be further modified or dragged into the page layout for public viewing.
How to create an HTML block
HTML snippets may be used for displaying content not being served directly from BLOX CMS.
To create an HTML block, within the Blocks Library, select +New and then HTML.
Paste the HTML within the HTML tab, finalize the block name and then Save changes.